Time tracking dashboard (HTML + CSS + JavaScript vanilla)

Solution retrospective
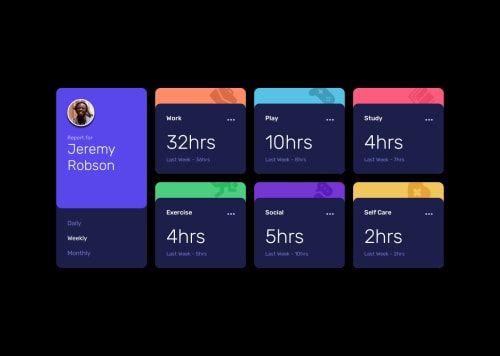
I think implementation works as expected and is pretty close to the design.
What challenges did you encounter, and how did you overcome them?🤔 Populate sections using data.json?
✅ fetch data and create the appropriate elements with Document.createElement and a section template.
🤔 Filter according to the selected timeframe?
✅ Use a bit of JS to enable/disable the CSS class corresponding to the right timeframe.
🤔 Implement the section icons?
✅ I did it like this:
- Put the icon in each
section::beforecontent - Adjust position using
position: relativeandtopandleftoffsets. - Adjust clipping with
overflow: clipandoverflow-clip-margin.
It's not perfect - I didn't find out how to get the exact offsets from the Figma design - but it looks good imo.
What specific areas of your project would you like help with?Any feedback/advice welcome!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @MarziaJalili
You've nailed it, no cap! 👑
🌟 A quick win for better UI?
✅ If the value of the hours is 1, it might not be really good to display 1hrs, bro.
✅ To fix this you can simply put a ternary to render either 1hr or (0, or numbers larger than 1)hrs as follows:
const hourStr = num === 1 ? “hr” : “hrs”;✅ Then, life is easier using a template string you can render the text:
<time class="current-duration">${timeframes["monthly"].current}${hourStr}</time>Other than that, the web’s lit! 🔥
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord