Submitted 10 months agoA solution to the Time tracking dashboard challenge
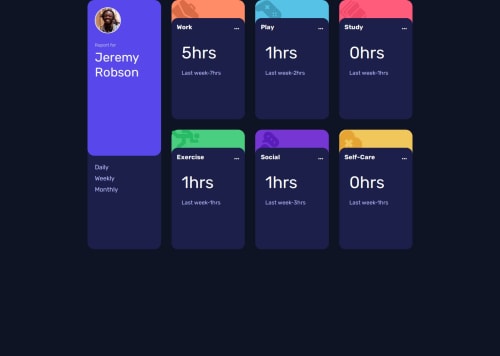
time-tracking-dashboard-responsive
@mike15395

Solution retrospective
What are you most proud of, and what would you do differently next time?
I completed this challenge in 1day. I would like to improve my speed next time.
What challenges did you encounter, and how did you overcome them?CSS and getting data from json file was challenging. I overcome it by writing a generic code for each card, following DRY principle of programming.
What specific areas of your project would you like help with?Please help me with responsiveness across different devices.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mikhil Desai's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord