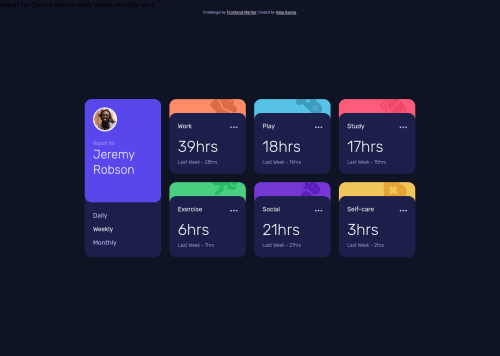
Time Tracking Dashboard using CSS and JavaScript

Solution retrospective
I would appreciate any feedback! Please feel free to give constructive criticism!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @androgitai
Hey, looks good I just finished this challenge too:) One thing I noticed the 3 dots hover still hovers the whole card. I had the same issue first but fixed it with the dots in a separate div outside the card div and positioned as absolute to the right place.
Marked as helpful - @nmorajda
Looks fine but keyboard navigation (Tab, Shift + Tab) is not possible because the navigation menu is a bulleted list. Apply buttons or links and the elements will become available.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord