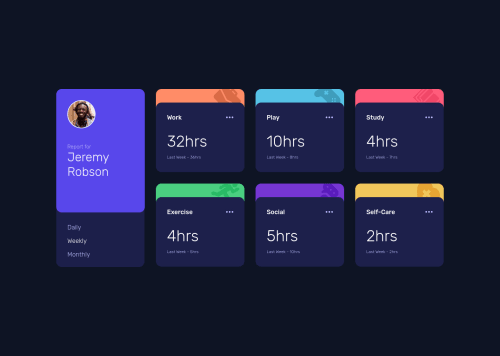
Time Tracking Dashboard using CSS Grid and React

Solution retrospective
I'd love feedback on my css and react code, as I am a total beginner regarding those.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Nova988
Hello,
You should look into responsiveness design. If you set the width to 950px, you can see that the dashboard is not fully in the window. You can try looking into grid with using minmax(). I also have a solution, not saying it is perfect, but maybe you can see how i have made it more responsive so it fits the window.
Hope it helps.
Marked as helpful - Account deleted
Hello there! 👋
Congratulations on finishing your challenge! 🎉
I have some feedback on this solution:
- Always Use Semantic HTML instead of
divlike<main><header>, etc for more info
if my solution has helped you do not forget to mark this as helpful!
Marked as helpful - Always Use Semantic HTML instead of
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord