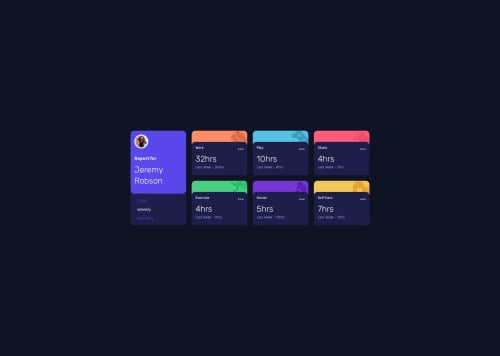
Time tracking dashboard using HTML CSS JavaScript

Please log in to post a comment
Log in with GitHubCommunity feedback
- @tufcoder
First congratulations on finishing the challenge, the size of the container was a little small. I looked at your code and have some general observations:
- Both the desktop and mobile versions are a little small compared to the example, but the layout result is present.
- I don't know if you had difficulties importing the json file and I saw that you added an object with the data in your script, if you have any doubts try looking at my version, loading is very simple, just a Promise returning a json.
- If you use
type="module"in your script tag, you don't need to put it at the end of thebodyand it also makes it easier to loaddata.json. - To avoid "overflow" of the borders at the bottom of the cards (work, play, etc.), a solution I found is to increase the
border-radiusof the back container and leave the front one with the normal result, this way the edge of the back container "disappears" and there is no effect at the end (although in the example it had that).
Stay up the good work!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord