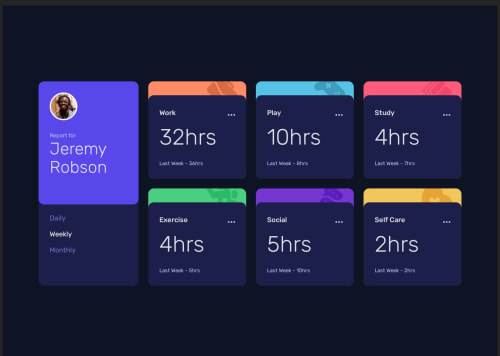
Time Tracking Dashboard Vanilla JS, Lots of CSS Custom Properties

Solution retrospective
I am most pleased with the extra effort I put in to make the responsiveness look good between the two given design sizes.
Since I used grid templates and grid areas on this one, if I were to do it over, I'd probably try a subgrid or maybe named grid lines implementation.
What challenges did you encounter, and how did you overcome them?The JSON file presented a new challenge to serve with Vite on Github pages. Lots of repetitive deployments while troubleshooting. I overcame that by automating it. I save a little shell script in my project that runs the following command:
$ pnpm run build && git add dist -f && git commit -m "Updated site." && git subtree push --prefix dist origin gh-pages
Can I do anything about the lower corners of the cards?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @radriann21
Both the code and the design are pretty good, they are very similar to the design, maybe it is not pixel perfect, but it is very close to it. I don't think there is much to comment on, great work!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord