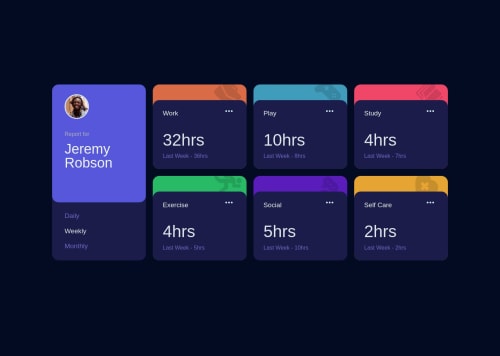
Time Tracking Dashboard with Angular and SCSS

Solution retrospective
Hey !
My 2nd challenge here.
I decided to take on this challenge with Angular and SCSS.
I thought this challenge will be simple, but Angular (I love Angular) made it into a hell :-D. But that's probably because I still suck at Angular.
There is an interesting way, how I approached handling the svg icons in Angular, and if you're experienced in Angular, please, if you have time, take a look and let me know how to do it correctly or in a better way, I'll appreaciate it very much!
What I had problems with ?
- Angular's View Encapsulation with SCSS, I had few problems with styling and working on the layout, but mostly because I decided to use the svg icon as components and render them from within a dynamic component. I guess I bumped into some async problems and other issues before I got it work correctly. If you know more how to work with svg Icons, if you know more about Angular, then please take a look at my code -> src/app/components/icons check it out and let me know how to handle it in a better way but still do everything dynamically.
That's what I wanted to do, everything dynamically, so I fetch the svg colors using a service component and then using it as a background color, that was one of the reasons I decided to use svg icons as components.
Other than that, it was probably all cool, though I'm not really happy about my code, because I know that it could be done in a much more efficient and better way, but I lack experience and know how. Working on it though, step by step.
Thank you very much for your time!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @vojtakala-it
Oh I forgot to mention, there was a problem with the dynamic font, I imported it correctly, I use @face-font but still I couldn't get all the font weighs, that's why my font is a little bit off, maybe some Angular issue ? On my previous challenge where I used pure JS with webpack everything worked correctly...
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord