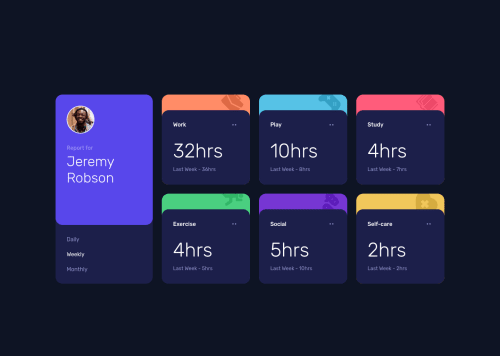
Time tracking dashboard with dynamic data

Solution retrospective
Hey community members I've completed this time tracking dashboard, it took longer than usual. But I think it's all worth it.
I built with some different intuition i.e.
- The dashboard can dynamically render new data provided in the JSON file.
- Rotate horizontally to 360 degrees on click event.
Any feedback is heartily welcome :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @elaineleung
Hi Prince Roy, well done completing this! 🙂 I checked it out just now, and it looks like your grid is off to the left side and doesn't look like your screenshot, so you might want to see what happened there. I like your use of
insertAdjacentHTMLand I also found it insightful how you wrote some of your functions.Two quick suggestions I have are, you can use
cursor: pointerfor the clickable timeframe labels, and also I think the "Last week" label in the cards actually should be changeable to reflect the time frame selected (e.g., "Yesterday" for the "daily" data). Great work here once again!Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord