Submitted about 4 years agoA solution to the Time tracking dashboard challenge
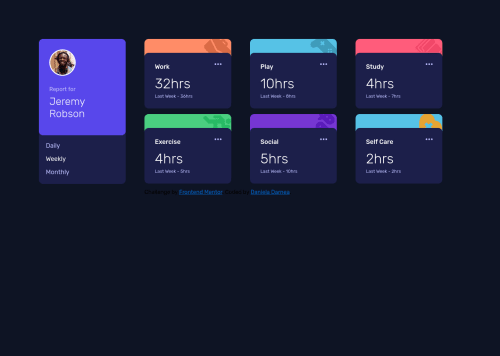
Time tracking dashboard with HTML, CSS and JS.
@mdanieladla

Solution retrospective
Hi there :) I have finished the challenge, the layout with HTML and CSS took me about 2-3hrs to do it, but the JS part was more difficult and that took me like 3 days.. I'm so happy because I finished it and slowly I become to feel more comfortable with JS. Any feedback is welcome, thanks :)
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Daniela Darnea's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord