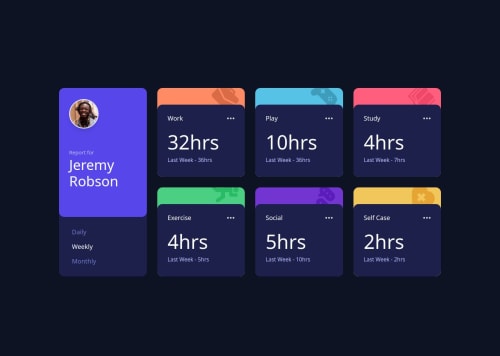
Time tracking dashboard

Please log in to post a comment
Log in with GitHubCommunity feedback
- @skyv26
Hi @luAr26,
Great job on your project submission! 🎉 It’s clear you’ve put in considerable effort, and I appreciate the work you’ve done. Here’s some constructive feedback to help you refine your project and elevate it to the next level:
-
Hover Interaction Missing 🎯
- While it’s okay for practice, hover interactions were a requirement for the challenge and are crucial in real-world projects. Paying attention to these details will help you become a more detail-oriented developer. ✅
-
Responsive Design Issues 📱
- Between
640pxand1020px, the design doesn’t provide a good user experience. Improving this breakpoint will significantly enhance responsiveness and ensure a smoother experience for users across all devices.
- Between
-
Heading Hierarchy Consistency 🔢
-
Maintaining proper heading hierarchy is essential for both accessibility and SEO. For example:
<div> <h1 className="text-[0.9375rem] font-normal leading-[1.2] text-subtitle sm:mt-[40px]"> Report for </h1> <h2 className="mt-1 text-[1.5rem] font-light leading-[1.166667] sm:text-[2.5rem]"> Jeremy Robson </h2> </div>OR best way
<div> <h1 className="mt-1 text-[1.5rem] font-light leading-[1.166667] sm:text-[2.5rem]"> <span className="text-[0.9375rem] font-normal leading-[1.2] text-subtitle sm:mt-[40px]">Report for</span> Jeremy Robson </h1> </div>Consider reviewing your structure to ensure semantic and hierarchical consistency.
-
-
TypeScript Best Practices 🛠️
- Move your TypeScript types and interfaces into separate
.tsfiles, then export and reuse them wherever needed. This approach makes your code more maintainable and scalable.
- Move your TypeScript types and interfaces into separate
-
JSON Handling Scalability Tip 🌐
- Instead of creating a separate file for JSON to JS object conversion, consider using the
fetchAPI to serve the JSON dynamically. It’s scalable and aligns with modern development practices. (This is just a suggestion for your knowledge!)
- Instead of creating a separate file for JSON to JS object conversion, consider using the
I hope this feedback is helpful and gives you actionable steps to improve your project. Keep up the great work, and don’t hesitate to ask if you need further clarification or assistance! 🚀
Best,
Aakash Verma -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord