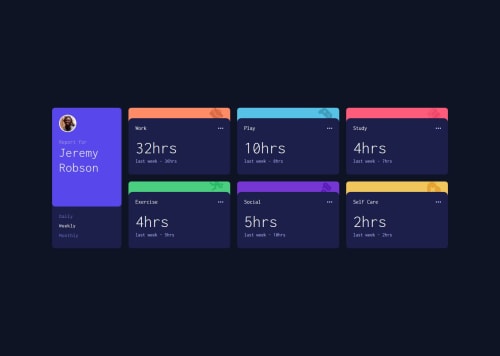
Time_Tracking_Dashboar

Please log in to post a comment
Log in with GitHubCommunity feedback
- @mike15395
Congratulations @elsayedelbauomy on completing this challenge! Your solutions looks very close to the design and functionality also working fine.
Here are few improvements from my side:
- Use Rubik font as suggested in style.guide.md file, so that your solution is pixel perfect.
- You can use following code to incorporate DRY principle,
function displayCards(activities, updatedTimeFrame) { let selectedTimeFrame; if (!updatedTimeFrame) { selectedTimeFrame = "daily"; } else { selectedTimeFrame = updatedTimeFrame; } let cards = activities.map( ( item ) => `<div class=${item.title} style="background-color:var(--${item.title})"> <div class="card-background-image" style="background-color:var(--${item.title})"> <img src="./images/icon-${item.title}.svg" alt="icon-work"> </div> <div class="card-time-container"> <div class="card-title-container"> <span class="title">${item.title}</span><span class="dots">...</span></div> <div class="card-time-container"> <div class="card-time">${item.timeframes[selectedTimeFrame].current}hrs</div> <div class="last-time">Last week-${item.timeframes[selectedTimeFrame].previous}hrs</div> </div> </div> </div>` ); document.querySelector(".main-container").innerHTML += cards.join(""); }here i have not hardcoded each card as you did, instead i used generic code to achieve this.
Rest everything is good and i learned a lot from your code too. Happy coding!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord