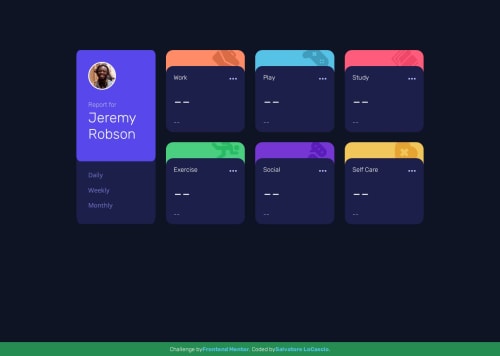
Time_Tracking_Dashboard

Solution retrospective
I'm really happy with how I was able to incorporate fetch. JS is still a bit daunting so getting it to work was a labour of love for a fun challenge.
What challenges did you encounter, and how did you overcome them?Getting the info from the fetch to actually fill the cards. The innerHTML was easy enough, and getting a console log of the fetched data was easy, but getting the elements to actually pull the data was a pain.
What specific areas of your project would you like help with?I have a feeling my code is extremely clunky and, while I'm happy with how it works, am certain it's janky and held together by duct tape.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@danielbasilio
Great work :-)
I believe that in the CSS part, you could pay special attention to making your implementation look closer to the proposed layout.
In the user experience part, I suggest that you use some strategy so that the screen already comes with the data loaded without the user having to click on the links. How about bringing a default value from the data that is in data.json?
I really liked your work, keep improving.
If you want to discuss the points mentioned, you can contact me
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord