Submitted over 3 years agoA solution to the Time tracking dashboard challenge
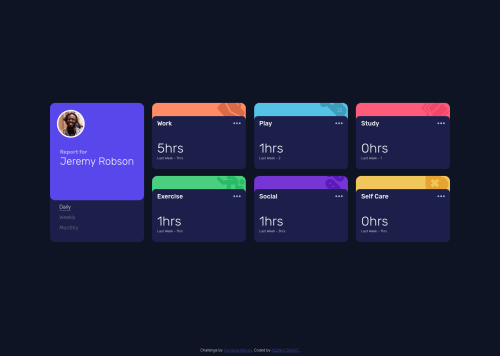
time-tracking-dashboard-main
@Iamweird2

Solution retrospective
My first time with JSON so please feedback are highly appreciated :D
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Adeniyi Smart's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord