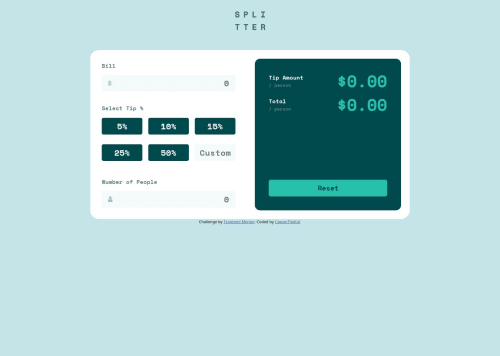
Tip Calculation app

Solution retrospective
I'm proud of the progress I've made
What challenges did you encounter, and how did you overcome them?I wanted to create a small timer that would display error messages each time one of the inputs was registered. After realizing I couldn't do it, I just deleted it
What specific areas of your project would you like help with?no
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Jimztech
great work Casper. but the reset button only clears the input values and not the output value. to clear all values, you'd have something like this in your js for ur reset btn.
// Reset outputs resetButton.addEventListener("click", () => { amountOutput.textContent = "$0.00"; totalOutput.textContent = "$0.00"; });This being collected as a dom value. you can check my js code in my own project. But all still great work.
My bro just checked your code now, please use a form element, in your html, whenever you are dealing with
<input type="text">Thanks for reading.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord