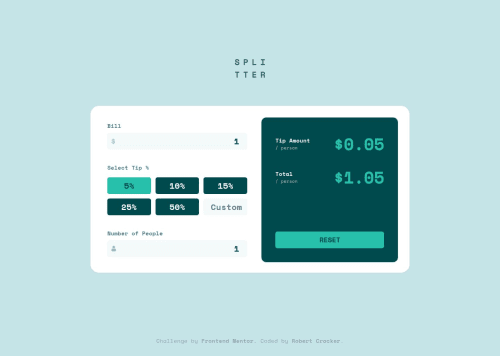
Tip Calculator

Solution retrospective
I'm proud of pushing through the production grade build of this form with shadcn/ui and react-hook-form. There were plenty of opportunities to take short cuts, but I'm glad I stuck with it and made a high quality build.
What challenges did you encounter, and how did you overcome them?I thought this was going to be an easier form to build than it turned out to be. Because there was not submit button I need to use the watch method, which I hadn't done before. I need to customize the errors and also coerce the types with zod.
What specific areas of your project would you like help with?If anyone has feedback on better ways to leverage react-hook-form with zod and shadcn/ui I am all for it.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Robert Crocker’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord