
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@Theosaurus-Rex
Hey Dicksen, sorry it took me so long to getting around to leaving feedback - thanks for your patience!
Here's a couple of things I found that could help improve this project a bit:
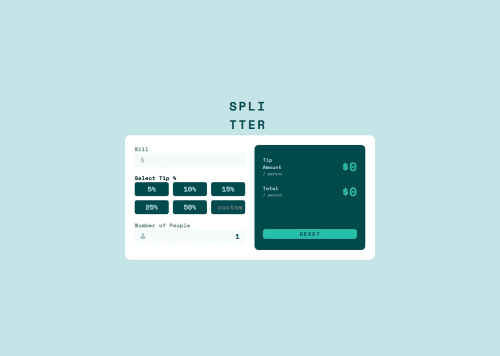
- Your calculator has form validations which is great, but users are able to enter a negative number of people to split the bill between! You might want to catch this case when validating
- I can see you've used a
<h1>for the logo, but you should use the image provided in theimagesfolder with the template download - You can't have an
<input>as a child of a<ul>element - you can only have<li>elements inside a<ul> - For a form like this, in a production app I would personally be using
radioinputs for the percentage amounts, rather than just list items. - Instead of using all-caps in your markup on the Reset button, you should type it normally and use CSS to transform it to all uppercase letters using
text-transform: uppercase;. This helps screen readers and other assistive technology parse your page better.
Otherwise, this is a big improvement compared to your previous challenges, nicely done!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord