Submitted over 4 years agoA solution to the Tip calculator app challenge
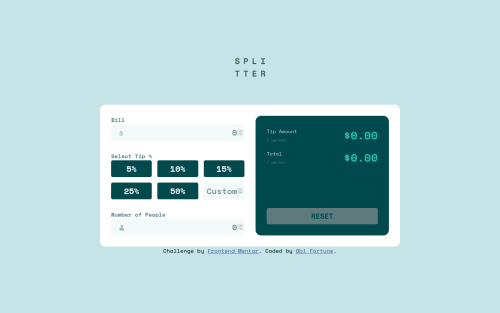
Tip Calculator App
@ickynavigator

Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Obi Fortune’s solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord