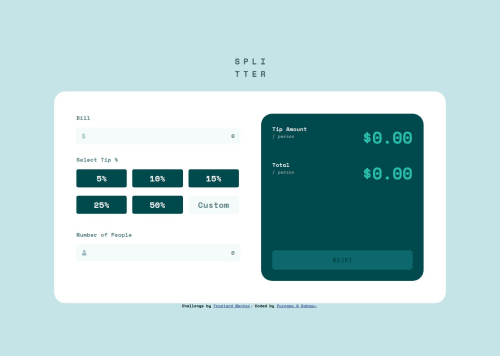
Tip Calculator App

Solution retrospective
I am proud of solving the select tip section and the custom input field.
What challenges did you encounter, and how did you overcome them?I was struggling with the custom input, it is resolved with position: absolute.
What specific areas of your project would you like help with?Any input would be appreciated but primarily on Javascript. How can I improve my index.js, also if you find any error.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@edpau
Hi, nice code, I can follow through your code easily and understand the logic.
I noticed a small bug in your JS, if I input all the values, bill, tip % and number of people, then I decide to change the bill amount, delete all the inputted number, I will trigger the error message and the
emptyCalculationResult()function, all the values at the back will become zero, but on the display it still show I have selected the tip % and inputted number of people and the calculator will not calculate the new result.I also noticed when I hover onto the input, the layout shift, I tried using outline and the layout didn't move. Or set a transparent border. Add a CSS border on hover without moving the element
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord