
Solution retrospective
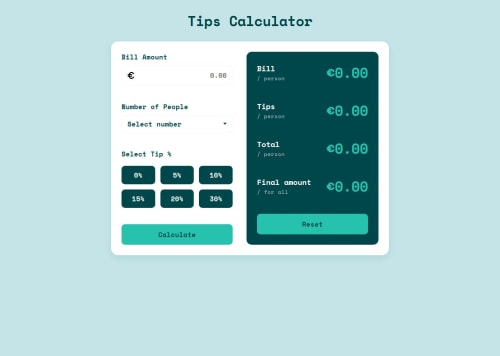
Tips Calculator Page Description
I used FM's ideas to develop a new calculator as part of a personal educational project. I modified its design slightly and added some additional functions. As a result, this calculator became a new implementation of FM's ideas within my educational project.
The Tip Calculator helps calculate tips for a group of up to 10 people. After entering the bill amount (maximum: 99,999.99), selecting the number of customers (1–10), and choosing the tip percentage (0%–30%), the user clicks the Calculate button and sees the following details:
- The bill amount per person
- The tip amount per person
- The total payment per person (bill + tip)
- The total amount the waiter will receive (total bill + tip)
The Reset button clears all values and resets the calculator.
If any required information (bill amount, tip percentage, or number of people) is missing, an error message appears indicating the missing data. This message is displayed below the relevant field and disappears when the cursor is moved over the empty field.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Andrei's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord