
Please log in to post a comment
Log in with GitHubCommunity feedback
- @michagodfrey
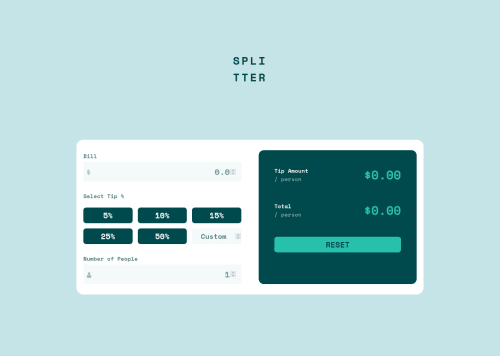
Hi Cesar, this calculator is looking very close to the design nice work!
One tip that I hope is helpful, I managed to eliminate the arrow buttons on the inputs with this code:
/* remove default input styles Chrome, Safari, Edge, Opera */ input::-webkit-outer-spin-button, input::-webkit-inner-spin-button { -webkit-appearance: none; margin: 0; }
/* remove default input styles Firefox */ input[type=number] { -moz-appearance: textfield; }
On my firefox those buttons appear by default, and when I checked on opera, they appear when the input is active.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord