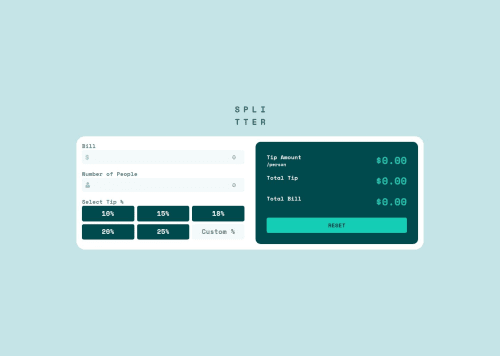
Tip Calculator App built with HTML, CSS, JavaScript

Solution retrospective
Overall, I’m pleased with how the project turned out, though there’s always room for improvement.
I’m particularly happy with the UI/UX refactoring I implemented, which enhanced both the flow and usability of the app while remaining true to its original concept.
As I continue to deepen my understanding of JavaScript, my goal is to make the code even more readable and DRY (Don’t Repeat Yourself).
I’m also excited to explore motion design techniques in the future, which could make the custom tip input field a more engaging user experience.
What challenges did you encounter, and how did you overcome them?Balancing simplicity and readability with functionality in my JavaScript logic.
What specific areas of your project would you like help with?I am grateful for any helpful tips! 🙏
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Christina's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord