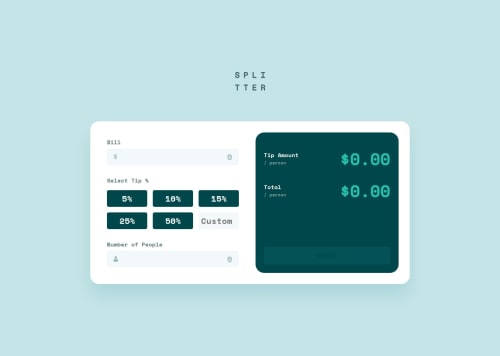
Tip calculator app

Solution retrospective
I am super proud of the whole app, particularly the javaScript section where I had to do some validation to ensure only numbers are accepted and making them not to be more than 2 decimal places as most currencies are
Heres my js validator
What challenges did you encounter, and how did you overcome them?const inputChecker = el => { el.addEventListener('input', function() { const twoDecimalPlaces = /^\d*\.?\d{0,2}$/; if (!twoDecimalPlaces.test(this.value)) { this.value = this.value.length > 1 ? this.value.slice(0, this.value.length - 1) : ''; } }); }
Working with regex was unfamiliar but google and gpt helped, also making the code DRY was a little bit of a challenge.
What specific areas of your project would you like help with?None, but any feedback is welcome!!!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @BT453567
Hello
I like your solution, it looks fantastic and I like the subtle details such as the no entry cursor when you hover over the de-active reset button.
Your validator is also very good. I like when you press an invalid key it does not appear in the input.
However, I have noticed a small issue with this. If a user decides to edit at the front of an input and puts a letter there, then a digit at the back will be removed. For example, if a user inputs 1234 and then changes the 1 for g, then the 4 will be removed and the g will remain.
I have expanded on your solution to the following where if an input does not pass the test, the input field (this.value) will be updated with the previous input value:
billAmount.addEventListener('input', function() {
const twoDecimalPlaces = /^\d*\.?\d{0,2}$/; if (twoDecimalPlaces.test(this.value)) { billAmountValue = this.value; canTipBeCalculated(); } else { this.value = billAmountValue; }});
Regards
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord