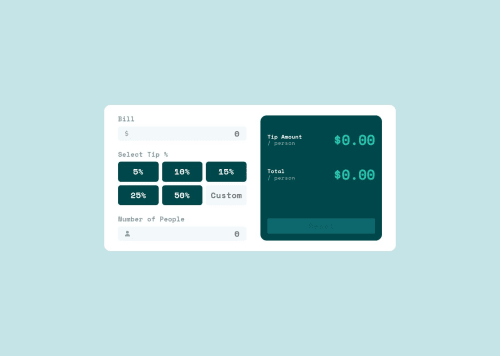
Tip calculator app

Solution retrospective
Please help me improve my level ^_^😄🌹🤗
Please log in to post a comment
Log in with GitHubCommunity feedback
- @rachidbend
looks like it's working properly, well done. But just as a tip, use Figma or Adobe XD, put the design image in it, and use it to figure out the font sizes, margins, heights, widths, gaps, line heights and anything else you may need, it can be quite helpful in getting your website looking as close to the original design as possible, but if you can't get them to match perfectly it's ok, just get them as close as possible, other than that you're doing great, keep going and good luck in your journey.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord