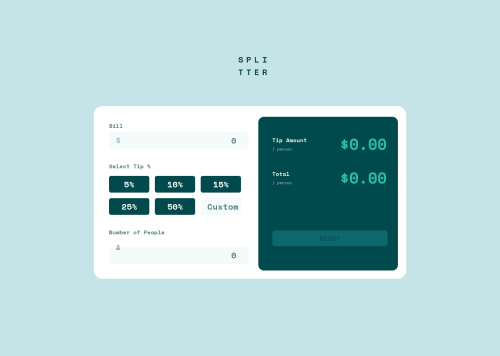
Tip calculator app solution

Solution retrospective
Hello everyone 🤚, I'm Mohammed and this is the solution for the Tip calculator app solution. It's the second time I have tried to match the exact design, and I greatly enjoyed this experience😃.
After going through this process, I think it was a huge mistake not to solve all the challenges using the pixel-perfect design process. The reason that let me change my mind is the knowledge and learning I accumulated 🚀 while solving the challenge. Never expected I would learn in such a professional way🙏✔.
I encourage everyone to learn the process and start solving all challenges while trying to match the design exactly as it is in the design.
You might find it very difficult to do it, but you will learn new things as you go and it's really worth learning.
I have used the Pixel-perfect chrome extension👌 while solving the challenge. Very nice and easy-to-use 👍 tool.
For the JavaScript part, despite the calculator looking very simple ➡, it requires lots of work to be done to achieve the best results 😭. It took me lots of time to solve it.
I left checking the amount field input value when the user entry negative value as I got tired already 😢
Warning 🚫⛔:
I have changed my code several times to make it work, so be careful not to take my code as perfect or ideal to follow.
I pray for all innocent people in Gaza who are going through a real genocide and I wish they have peace and safety.
Thanks all and see you in the next challenge ✌🙏🤚
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Mohammed Fakih's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord