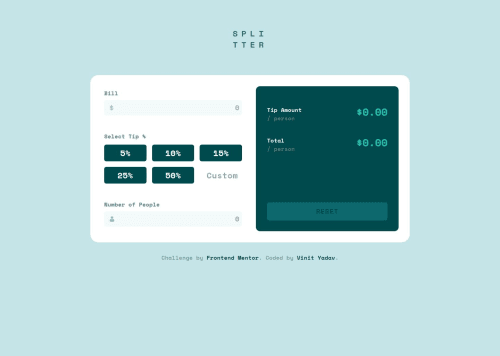
Tip Calculator app using HTML, Tailwind CSS, JavaScript

Solution retrospective
Hey Everyone,
I just wrapped up my latest challenge, building a tip calculator app using HTML, Tailwind CSS, and JavaScript. I'm eager to receive feedback. Any suggestions for enhancing the solution would be greatly appreciated.
Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @petritnuredini
First and foremost, congratulations on completing your Frontend Mentor project! It's an impressive feat to take a concept and turn it into a functioning web application. Your efforts have certainly paid off. Here are some best practices and recommendations to further refine your project:
HTML & CSS Best Practices:
- Semantic HTML: Great job using semantic elements. Consider using more specific tags like
<section>or<article>for better structure and accessibility. - CSS Organization: Your CSS is well-structured. Keep using comments and consistent formatting for better readability.
- Responsive Design: Ensure your design is responsive and looks good on all devices. Using relative units like
emorreminstead of pixels can further enhance responsiveness. - CSS Variables: Good use of CSS variables for managing colors and fonts. This makes your code more maintainable.
JavaScript Best Practices:
- Use of
constandlet: Preferconstandletovervarfor variable declarations. They provide block-level scoping, which is more predictable. - Event Delegation: Implement event delegation for handling events on dynamically added elements or for reducing the number of event handlers.
- DRY Principle: Follow the DRY (Don't Repeat Yourself) principle. If you find yourself writing similar code multiple times, consider creating a function for that purpose.
Accessibility:
- Keyboard Navigation: Make sure all interactive elements are accessible via keyboard.
- Form Accessibility: Ensure form inputs have associated labels for better screen reader support.
Performance:
- Optimize Images: Check if your images can be optimized further to reduce the load time, especially for users on slower internet connections.
Learning Resources:
- For more in-depth knowledge of HTML and CSS, MDN Web Docs is an excellent resource.
- To strengthen your JavaScript skills, JavaScript.info is highly recommended.
- For best practices in web accessibility, refer to WebAIM.
Keep up the amazing work! Remember, each project you build enhances your skills and brings new learning opportunities. Your progress is admirable, and as you continue to apply best practices in your work, your development skills will grow even stronger. Happy coding!
Marked as helpful - Semantic HTML: Great job using semantic elements. Consider using more specific tags like
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord