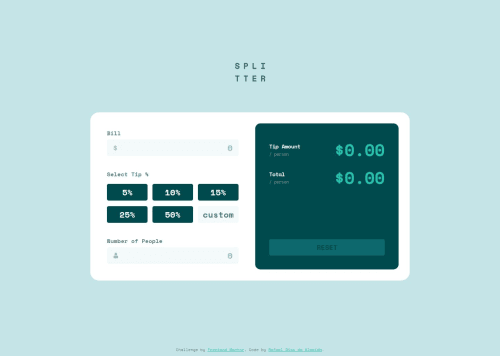
Tip calculator app using React

Solution retrospective
I'm proud to use React in this challenge because it's requires several interactions. I would like to plan more each component.
What challenges did you encounter, and how did you overcome them?The difficulty this challenge it's because there's several interactions with different components. It's necessary manipulate each correctly, then I had that understand the function of each them.
What specific areas of your project would you like help with?I would like help with React
Please log in to post a comment
Log in with GitHubCommunity feedback
- @verakissyou17
@rafaeldgeo for styling in React you can use styled components. Here is a video that can help you 👉 styled components
Marked as helpful - @dylan-dot-c
Cool solution bro but there are a lot of things you can improve on.
- Folder Structure: if you gonna have a separate css file for each component it's better to have a folder that has the Js code and css styles for each component.
- Responsiveness: The website isn't fully reponsive on small devices, it looks the same as on desktop...
- Class combination: There is a better way to join class names, you could use a library like clsx or something else.
- Your solution is good, but I feel you make it a bit too complex in terms of the code you wrote.
Overall this is a good solution. I completed this solution with Vue, so tell me what you think about it when you take a look.
Marked as helpful - @verakissyou17
Congratulations for your work on this project! 👏
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord