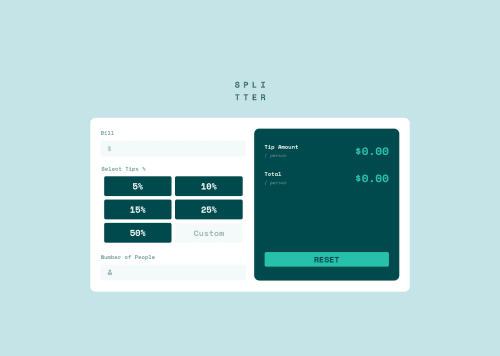
Tip Calculator App using REACT, with reusable components/ and SASS

Solution retrospective
Hi guys, I'm currently learning react and this is my first challenge using the framework.
There are some issues, and hope to receive some feedback.
-
When I select one of Tips, the item gets checked (greyish color). However, when I select the custom tip input, I want the checked style to be gone from the previous selected tip. How do I achieve this?
-
I noticed that when I place a tip of zero in the custom field, it doesn't seem to work/calculate properly. How do I fix this?
Happy coding :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @crsimpson5
Hey DanielK, nice job on your project! Your code is very well organized and planned out.
A solution to your first issue would be making the radio buttons into controlled inputs in React. That way, you can render the buttons conditionally.
For example, in your App.js save the value for a custom tip:
const [customTip, setCustomTip] = useState(null);And in Button.jsx:
<input ... onChange={handleChange} checked={!customTip && tip === value} />It's not exactly a quick and simple solution, but hopefully that helps.
For your second issue, it appears to be working as intended. With a custom input of 0, the tip amount is 0, and it still shows the total per person.
Great job on your first React project 😀
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord