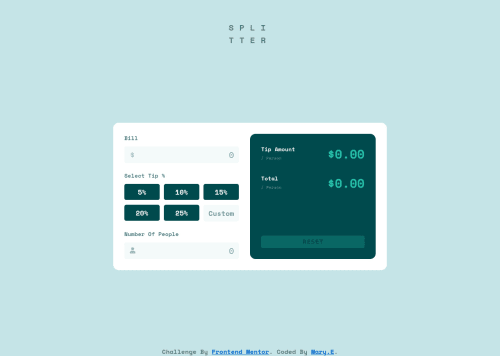
Tip calculator by HTML SASS and JS

Solution retrospective
was the design tricky or it is just me ? I felt that it looked easy before I started coding it but it took a lot of time to finish I also feel that the code is really messy and complex than necessary but I can't fix it so I really need all the advice and feedback that can come to mind on everything
Please log in to post a comment
Log in with GitHubCommunity feedback
- @AllanKirui
Hello Ehab, it's not just you. The design was actually tricky 😅 So you should be proud of yourself for putting in the time to get the project done. Not many people have been able to finish the challenge.
Have a look at this repository I made about how I personally approach coding designs. I use this approach with every project and it has saved me a lot of time and headaches in figuring out where or how to start tackling a challenge. You might get some useful insights from it: https://github.com/AllanKirui/designing-and-coding-layouts
As for your code, maybe for the HTML you code get some more practice with forms especially with how to use the <label> tag with the 'for' attribute.
If you'd want to chat, find me in Frontend Mentor's Slack Community @Nalla Will Jr
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord