Submitted almost 2 years agoA solution to the Tip calculator app challenge
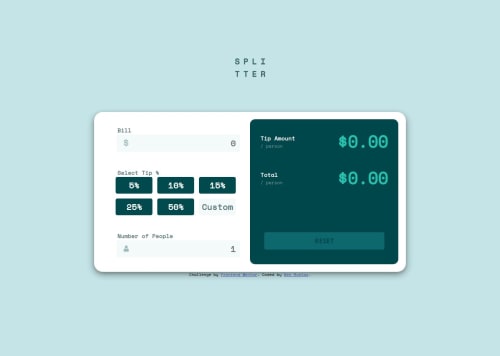
Tip Calculator using HTML, CSS, & Javascript
@Benhemin

Solution retrospective
I want my screen size changes to be smoother and for the proportions to remain the same. What is the best practice for handling different screen sizes and for dynamic resizing of elements?
When using the figma files for project designs, I can see the exact pixel dimensions for different screen sizes (mobile, desktop), how can I use those values and handle screen size changes easily?
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Benhemin's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord