Submitted over 4 years agoA solution to the Tip calculator app challenge
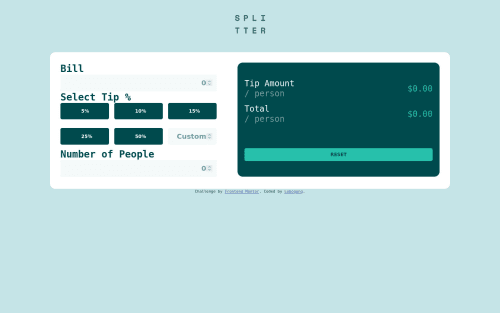
Tip Calculator - using pure JS and SCSS
@iLebo-stack

Solution retrospective
The icons (e.g the dollar sign) in the input elements won't show yet in my VS code editor when I view the web app using the live server they're displayed.
I know I might be messing up the root path put I can't seem to get it right.
Also anything else that needs work (in the web app), I would greatly appreciate feedback.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Lebogang's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord