@Jay-0331
Posted
Hello Edwin 👋🏻,
-
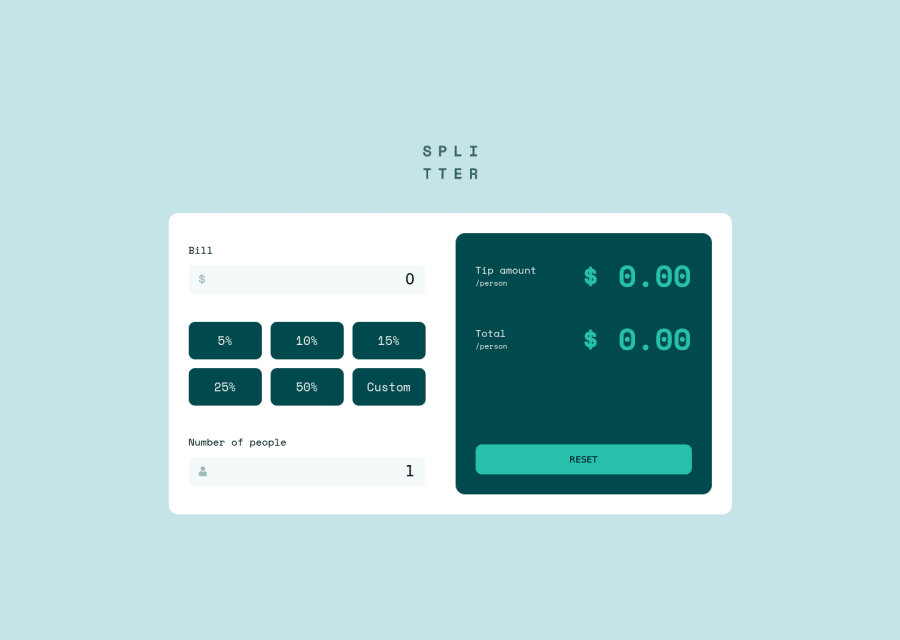
Whenever there are 0 people make it display 0 rather than infinity.
-
For the custom percentage button use number input fields. Also reset the custom percentage button to initial state when reset is pressed.
-
For the amount input use placeholder as when someone doesn't delete the initial zero and started writing the amount it is just going to be there and make the amount someone what's to enter wrong.
That's it hope this helps.
And for UI make your custom button input match that of your other buttons. Everything else is perfect 🥳🥳, great job
Happy Coding
@EdwinCacuango
Posted
@Jay-0331 Thanks for the advice. I will improve all of that 🤓