Submitted about 1 year agoA solution to the Tip calculator app challenge
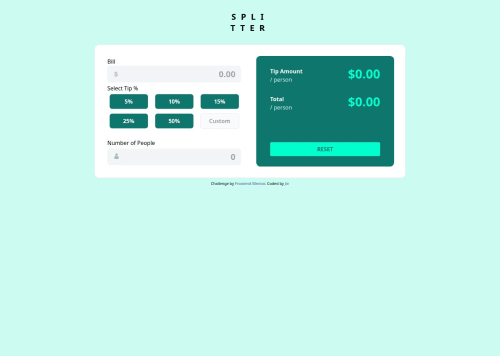
Tip Calculator Using Tailwind CSS
accessibility, tailwind-css
@omk963

Solution retrospective
What are you most proud of, and what would you do differently next time?
This was my first time implementing Tailwind-CSS and I'm still learning. I hope to be able to apply custom Tailwind classes to make the code less bulky.
What specific areas of your project would you like help with?Right now, the code is repetitive and not as clean as I want it to be. This includes the Tailwind-CSS. There's a few repeat classes that I would've liked to make a custom class for but I wasn't sure how to.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on omk963's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord