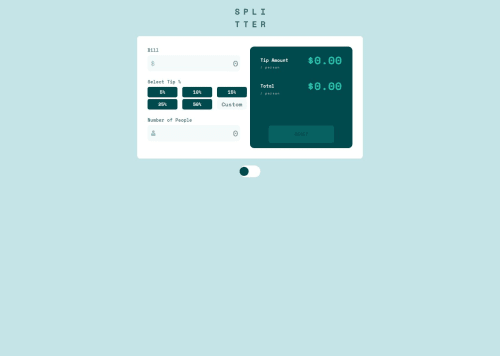
Tip Calculator with colour slider at bottom using CSS/JS

Solution retrospective
I'm proud of writing logic that works and is functional without having to consult any examples for this project.
Next time, or even in the future I'd like to refactor this code to use Queryselector on my tip buttons and loop through them to add functions & event listeners rather than manually writing out 5 separate functions for each button and then using the buttons onclick method in the HTML to call those functions.
What challenges did you encounter, and how did you overcome them?One issue I had throughout the entire project was keeping the text in the output section from breaking up when the numbers were of different lengths such as the tip amount / person being $x.xx and the total amount / person being $xx.xx i would run into issues with the Text to the left of it splitting up and ruining the aesthetic. The issue was using 2 separate <p> takes one for the 'Tip Amount' and another for the '/person'. I fixed this by putting 'Tip Amount / person' in a single <p> tag with a <br> to line break and a span tag around the /person to style it.
Another issue I ran into was not being able to access and change numbers for multiple variables in my CSS. I used typeof to find out I was trying to work on strings as if they were numbers, and I fixed it by converting them to numbers using Number and parseFloat.
What specific areas of your project would you like help with?I don't think the way I did the colour scheme change was the most efficient. I used Javascript to record all of the colours in my CSS :root variable as JS variables and then changed them within JS. If you have another way for me to change the colour scheme then please write a message telling me how you would tackle this.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on feelgooddd's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord