Submitted over 4 years agoA solution to the Tip calculator app challenge
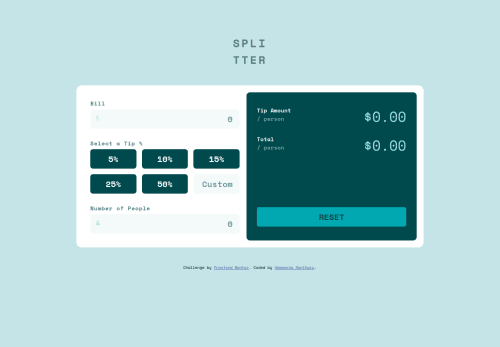
Tip Calculator with javascript
@hameesha

Solution retrospective
I think my JavaScript code should be more reusable
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Hameesha Rantharu's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord