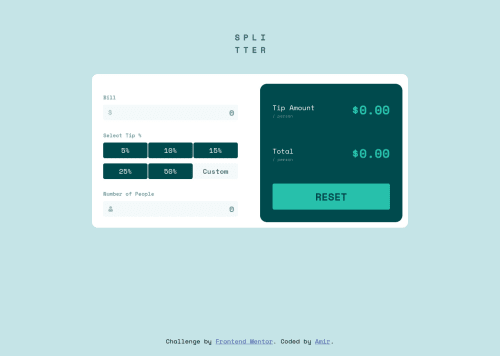
Tip-Calculator using HTML, CSS(Flexbox) and JS

Solution retrospective
I think i did a pretty good job for my first project, but im not sure how you guys see it. Would love to hear your feedback and get to know what to improve on. So yeah, what can i do better next time?
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Amir's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord