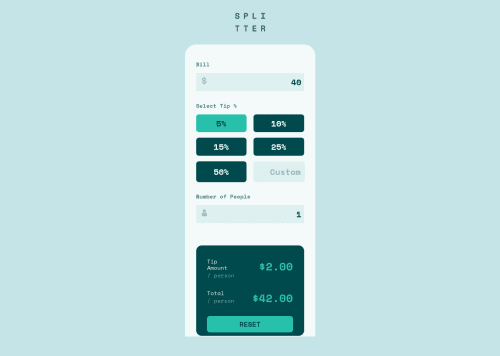
Tip-Calculator-App Vanilla JS only mobile solution

Solution retrospective
I am really tired and would like to move on to other projects to practice my JS so I am skipping the part where I would build out the desktop style :D
In this one I learned the importance of having tidy code haha, my code is chaos but it works
In the future I will definitely focus on creating functions step by step and writing more pseudocode in advance.
There was also many bugs I did not anticipate and proved good challenges!
Cheers, Jakov
Please log in to post a comment
Log in with GitHubCommunity feedback
- @pikapikamart
Hey, awesome work on this one. Like what you said, only mobile but it looks great though^^
Also, you can have a look at other solution on this one if you go to the challenge hub for this challenge. There you can see their structuring and how they approach this challenge.
Some other suggestions on the site would be:
- Avoid using
height: 100vhon a large container like thebodytag as this limits the element's height based on the remaining screen's height. Instead usemin-height: 100vh, this takes full height but lets the element expand if needed. - Also don't add
width: 100vwas this adds an extra horizontal scroll since this doesn't account the scrollbar's size and it just create a horizontal scrollbar. - Website-logo
imgshould be using the website's name as thealtlikealt="splitter". Remember that a website's logo is meaningful so always make sure it uses the properaltvalue. - Also, it would be great to use:
<header /> #nest the website-logo <main /> #nest the rest of the elementThis way, element will be inside landmark elements.
- Your
forattribute on the bill-label is currently incorrect, check that one out. - Those icons on the
inputyou could add an extraaria-hidden="true"attribute on it so that it will be totally hidden for all screen-reader users or in general, if you have an image that is just decoration, hide it always by usingalt="'andaria-hidden="true". - The
select tipcould be a heading tag or alegendif you implemented using radio buttons but not alabel. - Use
buttoninstead ofinput type="button". - Since you are using only
buttonin here, you would need to have anaria-liveelement that will announce the certainbuttonhas been pressed or selected, becausebuttonalone is not informative. - Your custom-input tag lacks an associated
labeltag on it. Since there are visible-label, thelabelwould be a screen-reader only label, meaning it would make user of likesr-onlyclass. The text-content should describe what theinputneeds like the value on theplaceholder. - The text
Tip AmountandTotalcould use a heading tag since it describes what the section is about. - The resulting number is not a heading tag, because by making one, it doesn't convey any information right,
ptag would be great. - Also, I almost forgot. A page must have a single
h1on a page. Since there are no text-content that are visible that could beh1, you will make theh1screen-reader only text. Meaning this will be hidden for sighted users and only be visible for screen-reader users, search aboutsr-onlystylings and see how it is used. Theh1text should describe what is the main content is all about, thish1would be placed as the first text-content inside themainelement.Have a look at this simple snippet about screen-reader only h1 I already included comments in there^^.
Now, you might find yourself confused for some suggestions that I made but that's fine. if you can't implement those right away, that's fine, being aware of those is the important thing.
If you have any queries, just let me know okay. Aside from those, great job again on this one.
Marked as helpful - Avoid using
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord