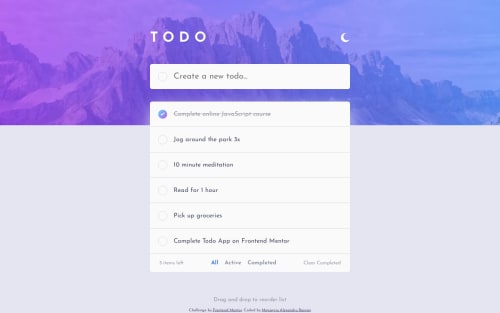
Todo app solution with FlexBox

Solution retrospective
Pretty hard exercise. I also added functionality to remember user themes on reload and a + SVG when you're typing in your task.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @aryanda1
I noticed two small problems first cant add completed task second the way u implemented drag and drop is weird. Normally the draggable item will be placed the position were it was dropped rather than on some place else, And its consantly getting dropped as i move up or down, And like u saved the theme, u can also saved the todos also Now encountered third problem, when i removed all items using clear completed, now i cant add any new item, enter doesnt adds any item, but clicking the svg icon removes input value but doesnt adds it, also when in active tab, u can remove the ticked todos, and same goes for the completed tab The bottom three buttons which appear in mobile mode appear differenlty now, WHen i go from desktop to mobile and again to desktop they dont merge with the last row which contains item left and clear completed button And that Challenge by Frontend Mentor. Coded by Magargiu Alexandru Razvan. should be placed at bottom of all your content, rather than on your main content. ANd also by deleting items, why the top images starts to come down?
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord