@abhik-b
Posted
Hello Jome Favourite, good to see you completing another challenge!
Your solution is very nice and it is responsive as well .
- you can use
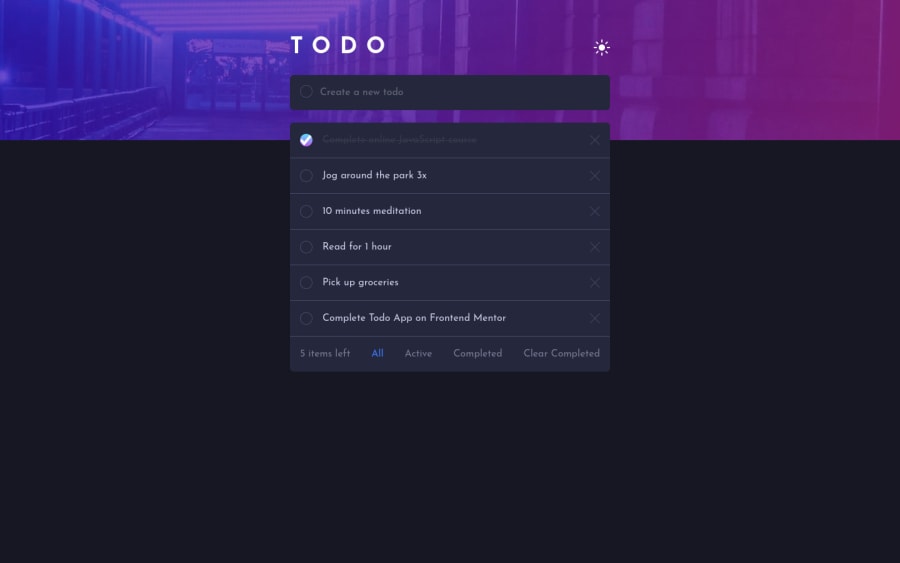
caret-color:bluefor blue blinking cursor on your input field - you can scale down the
checksvg to make it look even nicer
Other than those your solution seems very close to perfection,
Good Job 👌, Keep it up 💯
@jomefavourite
Posted
Thanks, I'll implement the changes @abhik-b