
Solution retrospective
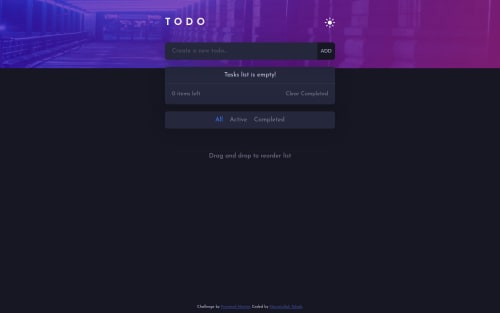
Hey friends, this is my solution to the to-do list challenge and it uses local storage for storing tasks. The website theme can be changed and the preferred theme will be remembered for next time you visit the webpage.
Also, you can drag and drop to reorder the tasks both on desktop and mobile (edit: removed the mobile drag & drop, it was disturbing the page scroll). Please give me your constructive feedback. ❤ Thanks!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Nasratullah Talash's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord