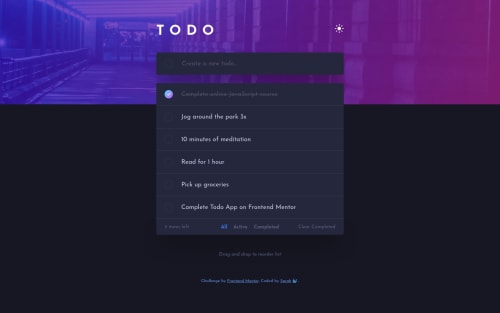
Todo list with drag and drop - Using React and Styled Components

Solution retrospective
This is my first React challenge on here - and I definitely learnt a lot! So glad I persevered, and I'm pretty happy with the result.
I have used React with Styled Components for the CSS. I am using localStorage to persist the todo items and theme selection and I have also implemented the drag and drop functionality using react-beautiful-dnd.
Any feedback would be most welcome! Thanks :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sarah's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord