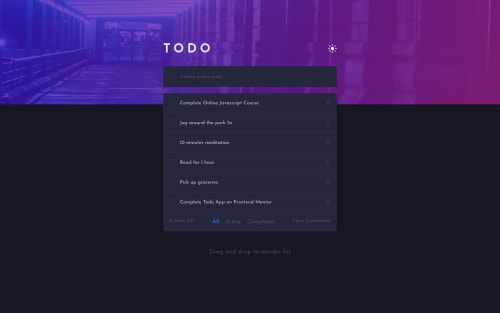
Todo-app - React, Sass, BEM, React-beautiful-dnd(drag&drop)

Solution retrospective
This is my first ever react app. Feel free to give feedbacks :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Stephen Dueñas's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord