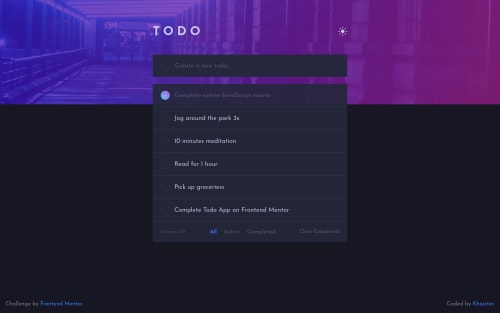
Todo-App using React, SASS, Framer Motion

Solution retrospective
Took me a while to find the right animations in some components but I'm glad I learned a lot of animation practices and also the framer motion library.
I decided to use sass variables instead of custom props of CSS, but it gives me hard time because I need to add a modifier class in every component to change their color since we can't change the sass variables in JavaScript. I wanted to use the custom props but the dark theme has more colors than light theme so I can't just swap them out. I wonder how others approach these kind of problem.
Anyways any feedbacks are appreciated. Thank you :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Khaizter's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord