Submitted over 1 year agoA solution to the Tic Tac Toe game challenge
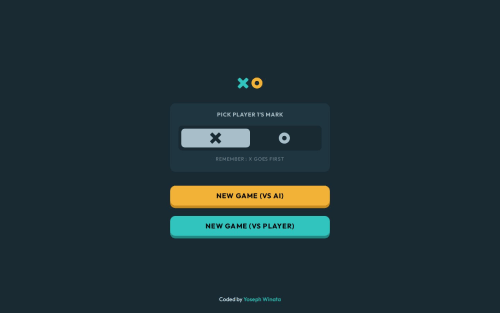
Tic Tac Toe with Minimax Algorithm | React Typescript
react, styled-components, typescript, vite
@yosephwinata

Solution retrospective
This is one of my favorite challenges so far. The challenge is more complicated than it seems 🙂
I implemented three levels of AI: Level 1: AI selects the moves randomly. Level 2: AI displays some kind of intelligence by following some basic rules. Level 3: AI applies the minimax algorithm, which renders it unbeatable.
This project was built with React, Typescript, styled-components, and Vite. I use the useReducer hook for the most part.
Any feedback would be greatly appreciated!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Yoseph Winata's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord