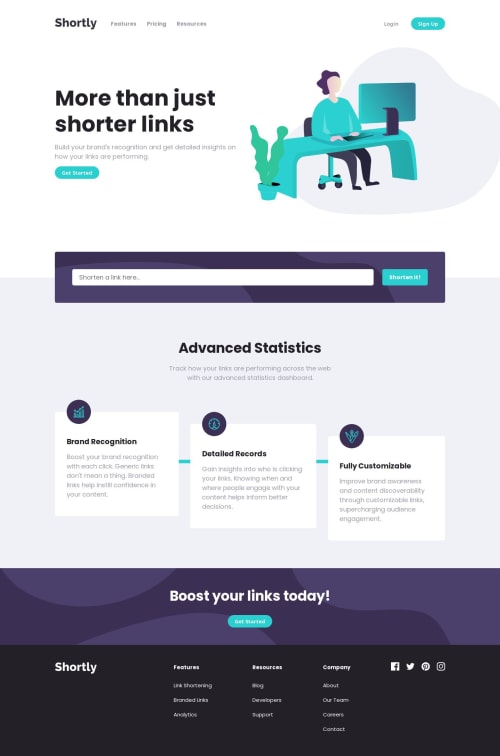
URL shortening app built with Vue.js and Vite

Solution retrospective
This was my first time building with Vue.js, and it was a tough one. I'm very proud it's working pretty well, but I know there are some places where there was Vue functionality available that I was not sure about, so I know I haven't used all of it to its fullest ability.
What challenges did you encounter, and how did you overcome them?The syntax for Vue was definitely a challenge for me, and this project took longer than most because of it. Also, the API mentioned in the docs was not available to me, so I ended up using TinyUrl instead. It seemed to work similarly, but that was definitely a challenge. The Vue docs were extremely helpful, and I found that using it was not too different from using React.
What specific areas of your project would you like help with?Any advice re: the project as a whole and my implementation of Vue would be extremely helpful! Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @MihaiChirilov
Hello Emily! Congrats for an excellent job! I really like the way you built this website. Keep up the good work. I have no comment for you, just to show my appreciation for a solid solution to this challenge. Thank you.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord