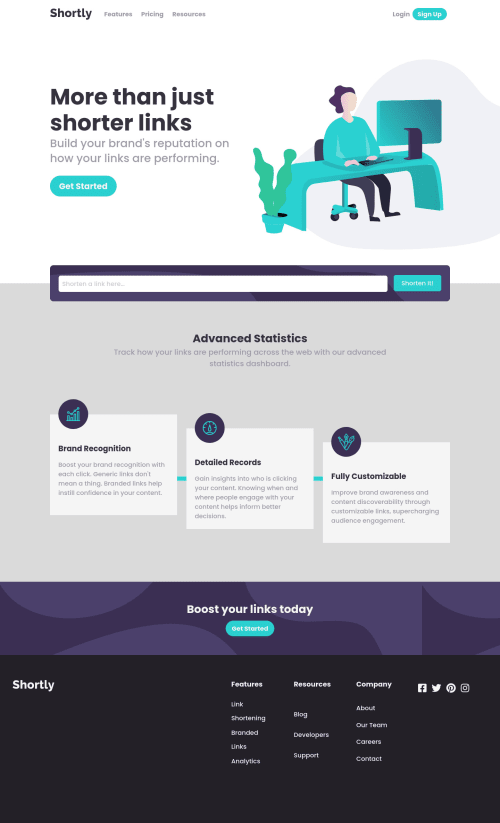
URL Shortening site with Vue

Solution retrospective
Hi everyone!
The instructions for this project call for using the rel.ink API, but that has been taken down by its creator, so I used the bit.ly API instead.
I would like feedback on the navbar and footer code specifically. I had a hard time with making those layouts.
Most importantly, I would like to know how others approach designing layouts like these.
Thanks for reading :)
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on BerylBucket's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord