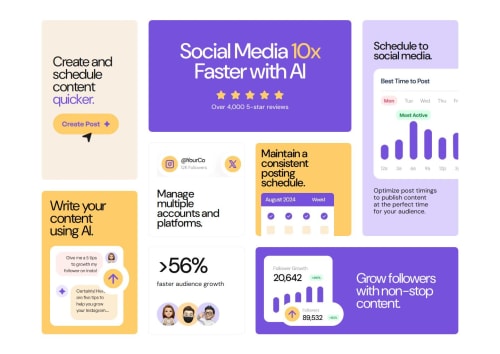
Use of CSS Grid - Flex, min, clamp

Please log in to post a comment
Log in with GitHubCommunity feedback
- @dark1010101010
You did amazing work, Can I get CSS file of this? It will help me out practice.
- @piyushkumarx
✅ What’s Good: Clean & modern layout — Follows the bento grid trend nicely.
Responsive design — Looks great on all screen sizes.
Well-organized — Good use of spacing and alignment.
🔧 Suggestions: Highlight key sections — Use size or color to show importance.
Add hover effects — Improves interactivity and feel.
Check text contrast — For better readability and accessibility.
Optimize performance — Lazy-load images and minify assets.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord