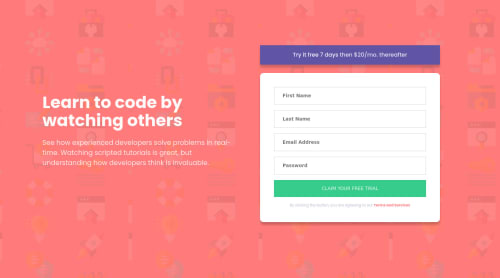
Submitted over 4 years agoA solution to the Intro component with sign-up form challenge
Used JS to validate the form and grid, flexbox for layout
@TSPraneeth

Solution retrospective
Any feedback is appreciated.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Praneeth Tatikonda's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord