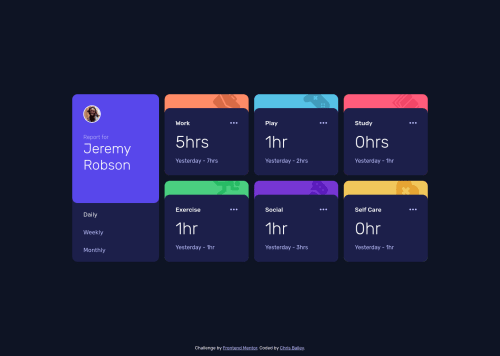
Using CSS grid, vanilla JavaScript and a lottie animation

Solution retrospective
On the JavaScript side I've used fetched to get the data, and the I've used if statements to update the current hours spend, and I've used a ternary's for updating the previous hours spend. I wasn't really sure which one was best. I thought the if statements were a little bit more clearer, but I wanted to leave both there to see what other people thought. Any feedback will be appreciated.
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Chris's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord