Using GridCss and Flexbox in this exercise

Solution retrospective
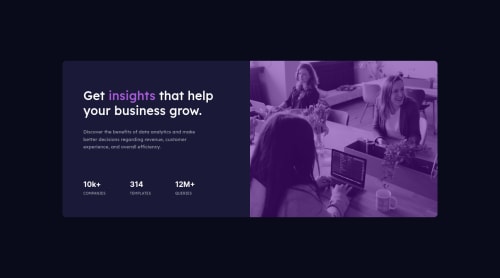
Ignored tags. Need Help, in the img: How i can to have the color same of challenge in css?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Harshi786
Hey!
Congrats on completing the challenge.
Your code looks good but few more tips to make your image looks perfect:
-Separate CSS properties for div and image.
- For div of image,
.imgBox { background-color:hsl(277, 64%, 61%); border-top-right-radius: 10px; border-bottom-right-radius: 10px; }- Now merge image with above div with mix-blend-mode:multiply property.
img { width: 100%; height: 100%; mix-blend-mode: multiply; border-top-right-radius: 10px; border-bottom-right-radius: 10px; opacity: 0.75; }Hope this helps :)
Marked as helpful - @karishma-dev
Hi, Your solution looks good.
Few suggestions:
- h1 tag should be used to declare the main subject, and heading of the page. So it should only be used once per page. You have used it in various places in this solution, so try to change it with div, span, or any other tag, and also if using section tag then specify a heading within to tell what the section is about. These will help you solve your HTML issues.
Regarding the image color, I myself couldn't figure it out, someone on this community will definitely help you out.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord