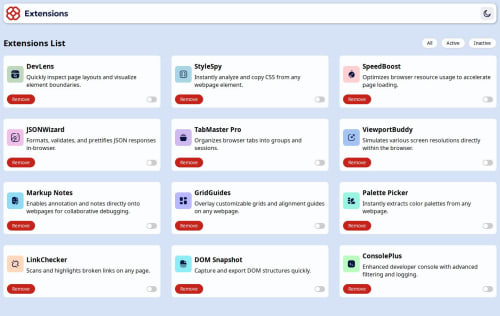
Using HTML/CSS/JS populating cards from JSON file

Solution retrospective
Managed to do this without looking at examples of this project on github or anywhere else. Was able to use my JS knowledge of foreach and functions to complete the project.
What challenges did you encounter, and how did you overcome them?I encountered challenges with getting the cards to be the same size regardless of the amount of content they contained. I fixed this by isolating the cards in a separate project and playing around with flexbox until I was able to get them aligned properly and then refactoring my project with the correct markup and CSS styles.
What specific areas of your project would you like help with?I have added comments for my confusing spaghetti code.
I don't like the way I implemented the eventlisteners for the All/Active/Inactive buttons. Currently it adds an eventlistener 12 times to each of these buttons because i have it in my foreach loop which adds cards to my page.
because of this I have 12 * 3 = 36 event listeners for 3 buttons.
But I could not think of a way to do it otherwise because if I try to move the event listeners and the functions which they trigger outside of the foreach loop I can not access the card that I want to affect. Any help is appreciated with how to move these event listeners outside of the loop so they only need to be added once to each button. app.js
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on feelgooddd's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord